Top 30+ Payment Gateways in India: The Ultimate 2026 List for Businesses
India’s digital payments ecosystem is thriving. It changes how merchants and consumers handle transactions online….

Digital payments have become a backbone of today’s economy – in 2024 the global volume of online payment transactions reached 1.2 trillion, a 12% jump from the previous year. The rise of online commerce has made understanding payment systems crucial. Payment Gateway APIs are now central to this ecosystem, facilitating secure online transactions.
In plain terms, whenever you click “Pay” on a website or app, a payment gateway API is the invisible engine that processes your payment. This article demystifies what a payment gateway API is and how it works, and shows how bilixe, a directory of payment providers, helps developers and businesses navigate payment gateway integration decisions in a smarter way.
A Payment Gateway API is a set of protocols and tools that allows an application (like an e-commerce site or mobile app) to communicate with a payment gateway for processing payments. In technical terms, it is essentially a payment processing API – an interface through which your software sends payment details (e.g. credit card info, amount) to the gateway or processor for authorization.
Think of it as a digital middleman between your website and the banking networks. The API takes the customer’s payment data from your checkout form, securely routes it to the payment gateway (and on to banks or card networks), then returns a yes/no answer (approval or decline). In other words, a payment gateway API is what makes it possible to accept credit card or digital wallet payments on your platform without building a payment system from scratch. It is often simply called a payment API, or even a credit card processing API, because it handles the heavy lifting of card transactions in a secure, standardized way.
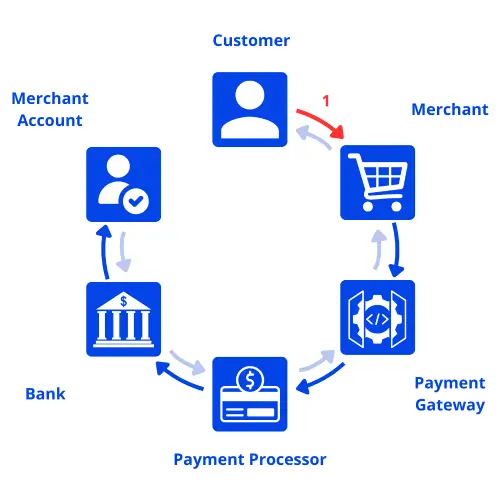
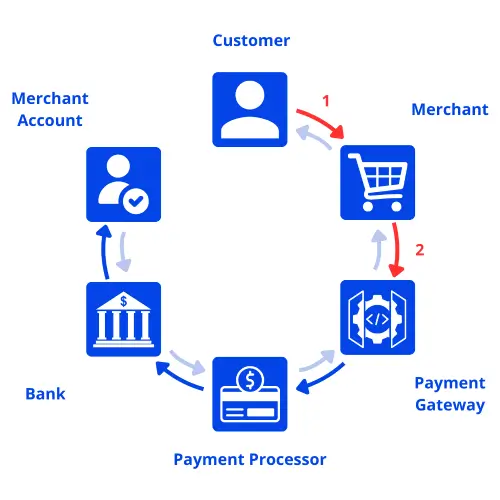
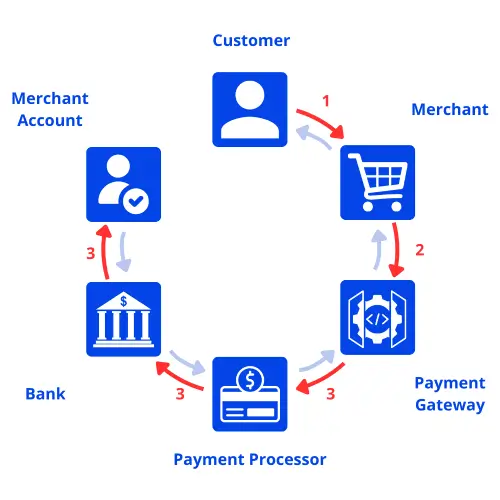
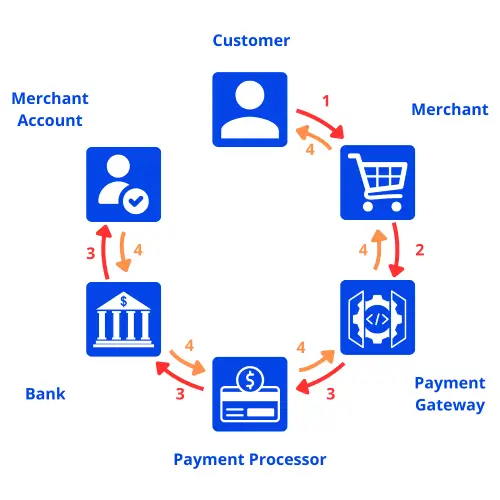
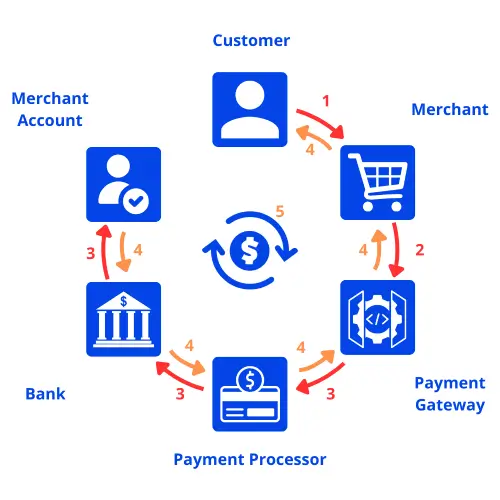
Payment gateway API integration refers to the process of connecting your application to a payment gateway’s systems via API calls. Under the hood, a series of steps and verifications occur within seconds to complete a transaction. Here is a simplified look at how it works:
The process begins when a customer enters their payment details and submits an order on the merchant’s website or app. The site’s backend sends a payment request (including card details, amount, etc.) to the payment gateway’s API.


The payment gateway API first validates the request checking for errors or potential fraud indicators, and then encrypts or tokenizes the sensitive data. This ensures the card information is protected as it moves through the networks.
The gateway API passes the encrypted payment data to the appropriate payment processor or bank. The processor authorizes or declines the transaction by verifying the customer’s account status, funds availability, and fraud checks. If approved, an authorization code is generated.


The payment gateway API receives the authorization decision and relays it back to the merchant’s system along with the auth code or error message. The website can then confirm the payment to the customer (for example, showing a “payment successful” page) and proceed with order fulfillment.
Later, typically at the end of day, the approved transactions are settled, meaning the funds are actually transferred from the customer’s bank to the merchant’s account. This step is handled by the payment gateway/processor and is usually abstracted away from the API integration (though the API may provide hooks or reports for settlement status).

Each of these steps happens in seconds or less. The integration part for developers involves using the gateway’s API endpoints to create transactions, handle responses, and possibly listen for asynchronous updates (via webhooks, discussed next). The takeaway is that the Payment Gateway API acts as a bridge that handles all communication between your application and financial institutions, ensuring payments are processed securely and efficiently.
Related reading: “Best Payment Gateways in the United Kingdom: Overview”.
Modern payment gateway APIs come with a host of features to simplify development and enhance security. When evaluating or working with a gateway API, here are some of the common features and tools you will encounter:
| Tokenization | A security mechanism that replaces sensitive card details with a non-sensitive token. The actual card number is stored securely by the gateway, and your app uses the token for subsequent charges (so you never handle raw card data). This greatly reduces the risk of data breaches and eases PCI compliance. For example, the first time a customer enters card info, you might receive back a token like tok_abc123 to represent that card for future transactions. |
| Webhooks | Webhooks are event notifications that the payment gateway sends to your server in real-time whenever certain events occur (payment succeeded, failed, refund issued, chargeback, etc.). Instead of your app constantly polling for updates, the gateway pushes the info to a URL you specify. For instance, after a customer payment, a webhook can notify your system to update order status in your database. Implementing webhooks ensures you don’t miss important post-payment events, but they require setting up endpoints and handling them properly (which can be tricky without solid documentation). |
| Hosted Payment Pages | Many gateways offer a hosted checkout page option. This is a pre-built, secure payment page hosted on the gateway’s servers where customers enter their card details. The benefit is that sensitive data never touches your servers (simplifying PCI compliance), and the gateway takes care of UI and security. You can usually customize the page’s look to match your brand, then either redirect customers to it or embed it in an iframe. Hosted pages are a quick way to integrate payments without deep coding, though they may be less flexible than full API control. |
| Client Libraries and SDKs | To ease integration, providers often supply client libraries (in languages like Python, JavaScript, etc.) or mobile SDKs for iOS/Android. These libraries wrap the raw API calls into easier functions and handle a lot of boilerplate (like authentication, error handling). Mobile SDKs allow in-app payments with features like credit card input forms or Apple/Google Pay integration built in. Using these developer tools can accelerate integration and reduce errors, since much of the heavy lifting is already done for you. |
| Recurring Payments & Subscription management | For businesses with subscription models, payment APIs typically offer features to create and manage recurring billing. This can include endpoints to create subscriptions, handle trial periods, upgrades/downgrades, and generate recurring invoices. Instead of manually charging a card every month, you can use the API to set up a subscription plan and the gateway will automatically charge the customer at set intervals. Webhooks often tie in here as well (e.g., notifying if a recurring charge fails so you can alert the user). |
Other notable features to look for include fraud detection tools (some APIs integrate fraud scoring or 3D Secure checks), saved payment methods (vaulting customer cards or bank accounts for reuse via tokens), and developer dashboards or sandboxes for testing. The key is that a good payment gateway API provides not just the basic “process payment” call, but an ecosystem of features (like those above) that help developers build a complete, secure payment experience.
Related reading: “Top 30+ Payment Gateways in India: The Ultimate List for Businesses”.
Why do companies use payment gateway APIs instead of building their own payment systems? The benefits of a payment gateway API make it a compelling choice, offering numerous advantages for both businesses and their customers:
Payment APIs come with built-in security measures – from encryption and tokenization to fraud detection rules. These features significantly lower the risk of data breaches or fraudulent transactions. In practice, this means safer transactions for your customers and less liability for your business.
A seamless, fast checkout process leads to more completed sales. Payment gateway APIs enable features like one-click payments, saved cards, and smooth mobile checkouts, which help reduce cart abandonment. By using a reliable API, you ensure customers have a quick and trustworthy payment experience, directly impacting revenue.
Integrating a pre-built payment API is much quicker than developing a payments system in-house. You leverage the provider’s existing integrations with banks and card networks. This allows your team to focus on your core product rather than reinventing the wheel.
Most payment gateway APIs provide dashboards and reporting endpoints to pull transaction data, settlements, etc. Having programmatic access to this data lets you integrate payment info into your own dashboards or ERP systems. It also helps in reconciling finances and deriving insights about sales trends or customer payment preferences.
In summary, a good payment gateway API outsources the complexity of payment processing to a specialized provider. You benefit from their security certifications, uptime guarantees, and ongoing improvements. The result is a more robust payment solution for your app with less development effort and lower long-term risk.
Despite the benefits, developers and product teams often encounter significant pain points when integrating or choosing a payment gateway:
There are dozens of payment gateways, each with different features and fee structures. Figuring out “which one is best” can be daunting – the options seem endless and each has its quirks and costs. Comparing gateways can feel like an exhausting exercise for a development team.
Not all payment APIs are developer-friendly. Teams frequently struggle with poorly documented or overly complicated APIs, which slows down integration. If documentation is unclear or outdated, developers spend extra time troubleshooting basic payment requests.
Setting up things like webhooks or subscription billing correctly can be a headache. If a webhook system is unreliable or hard to test, it may break your payment flow when missed events occur. Customizing a hosted payment page or integrating 3D Secure may require extensive tweaking.
Handling payments means dealing with strict standards like PCI DSS and regional regulations (such as Strong Customer Authentication in the EU). Ensuring compliance can be a major pain point.
These pain points highlight why choosing the right payment partner is so important. A poor choice can mean months of extra engineering effort, hidden costs, or worse (like a security incident or lost sales due to integration failures). This is where bilixe comes into play helping developers and businesses address many of these challenges during the selection phase.
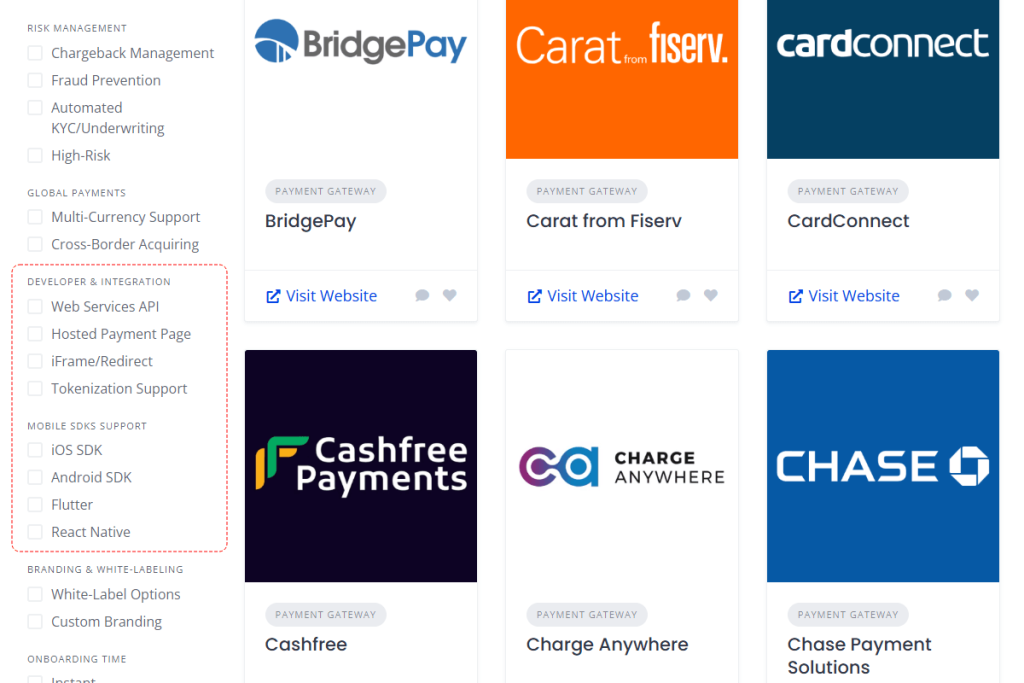
Bilixe is an online platform designed to take the pain out of discovering and comparing payment gateway providers. Instead of sifting through dozens of websites and spec sheets, bilixe allows users to strategically filter payment gateways based on the features and criteria that matter most. In other words, you are not browsing blindly – you can narrow down options by the exact capabilities you need.
Crucially, bilixe recognizes that developers care about the technical details (like API quality, integration options, documentation) just as much as business folk care about pricing or regions. To address this, bilixe provides an API-dedicated set of filters that surface the developer-centric information. It is almost like a “cheat sheet” for the payment API for developers perspective, right in the search results. Among bilixe’s many filters, the ones particularly useful for evaluating payment gateway APIs are: Developer & Integration, API Accessibility, API Documentation URL, and Reporting & Onboarding. Below, we explain each filter category and how you can use them to compare solutions more effectively.

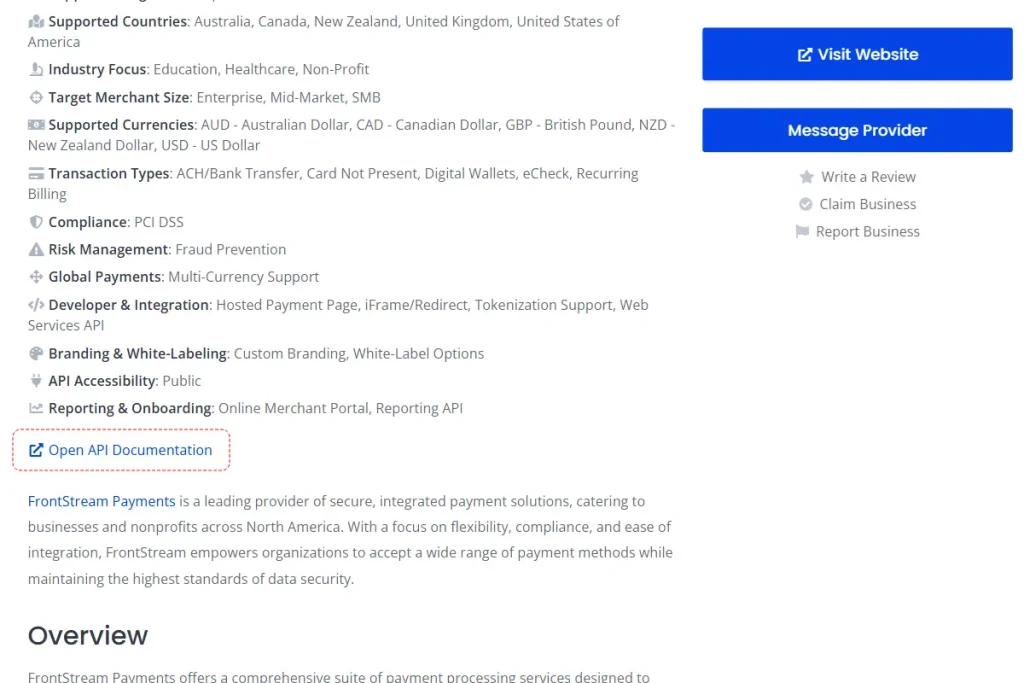
This filter focuses on the technical integration options and developer tools supported by the payment gateway. It captures things like what integration methods are available (does the provider have a RESTful Web Services API? offer a hosted payment page or embeddable iframe option? support tokenization for cards?). It also notes the availability of developer tools such as mobile SDKs (for iOS, Android, etc.) which can simplify building in-app payments. By using the Developer & Integration filter on bilixe, you can immediately narrow the list to gateways that match your technical needs.
For example, if you know you need tokenization support and an iOS SDK, the filter will show you only those providers that check those boxes. This saves you from manually reading through documentation for each provider to see if they support, say, Apple Pay or if they only offer a redirect-based checkout. In short, the Developer & Integration filter helps ensure the gateway you choose will fit seamlessly with your application’s architecture and your developers’ skill set.

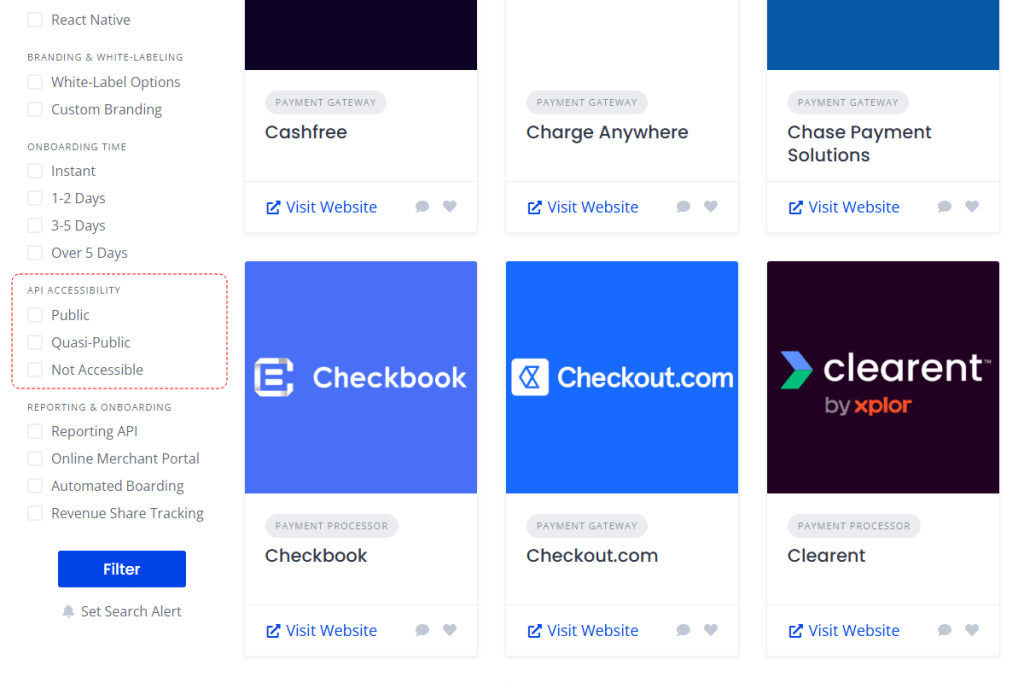
Not every payment provider’s API is equally open. The API Accessibility filter on bilixe tells you whether a gateway’s API is publicly available, requires special access, or isn’t available to external developers at all:
This filter is extremely handy: if you are a developer looking to do a custom integration, you can quickly eliminate any providers that do not even offer a usable API or would bog you down in red tape to get access. Essentially, the API Accessibility filter ensures you are only evaluating gateways that you can actually integrate with in a straightforward way.

One of the first things a developer will do when considering a payment API is review the API documentation. Bilixe simplifies this by providing a direct API Docs URL for each gateway listing. In the provider’s profile, you will typically find a link labeled “Open API Documentation,” which takes you straight to the official docs site. This saves time – you do not have to Google around or navigate the provider’s marketing site to find the technical docs. More importantly, it lets you quickly assess the quality and depth of the documentation.
For instance, by clicking the API Docs URL via bilixe for a gateway like Authorize.net, you can immediately see what integration guides, reference docs, and SDKs they offer. If the docs are well-structured and comprehensive, that is a green flag; if they are sparse or nonexistent, that is a warning sign. In practice, developers can use this filter to compare how developer-friendly each option is – great documentation often correlates with a smoother integration experience.

Payments are not just about the transaction – there is also the aftermath (reporting, reconciliation) and the beginning (merchant onboarding). The Reporting & Onboarding filter highlights these aspects. It indicates whether the provider offers a Reporting API (for pulling transaction reports programmatically), an online merchant portal for viewing reports, and tools for automated onboarding of new merchant accounts. It even notes features like revenue share tracking for partners/resellers.
This category is especially useful for product owners or platform businesses: for example, if you are building a marketplace and need to onboard sub-merchants via API, you’d want a gateway that supports that flow. Using the Reporting & Onboarding filter, a developer or decision-maker can filter for gateways that provide advanced operational features (beyond just payment processing). In short, it helps ensure the solution you choose will not only process payments, but also support your backend business operations – from getting merchants set up quickly to pulling analytics and managing partner payouts.
Adopting a tool like bilixe can significantly streamline the decision-making process for both technical teams and business stakeholders. Some of the practical benefits of using bilixe’s filter-driven approach include:
By leveraging bilixe’s filters, organizations can avoid the common pitfalls of payment gateway selection like falling for a popular name without realizing its API lacks a needed feature. It brings clarity and efficiency to what can otherwise be a tedious part of launching online payments.
Implementing a payment gateway API is a critical step in enabling online transactions, but it does not have to be overwhelming. We have explained how these APIs work as the behind-the-scenes couriers of payment data, and highlighted features and challenges that come with them. The key takeaway is that a Payment Gateway API is the bridge that makes modern e-commerce possible – connecting your app to banking networks securely and in real time.
When it comes to choosing which payment gateway API to integrate, using a tool like bilixe can dramatically streamline the research. Bilixe acts as a one-stop resource, eliminating much of the guesswork in finding a provider that fits your technical and business needs. Its developer-focused filters help you quickly home in on gateways that check all the right boxes (from API accessibility to robust documentation), giving you confidence in your decision. In the fast-evolving world of digital payments, being equipped with both the right knowledge and the right tools is essential. With an understanding of payment gateway APIs – and platforms like bilixe to aid your comparison – developers and product owners can collaboratively select the optimal solution and integrate payments with greater ease and assurance.
Recommended Articles
India’s digital payments ecosystem is thriving. It changes how merchants and consumers handle transactions online….
Indonesia has one of the most dynamic payment markets in Asia, but it does not…
U.S. merchants in high risk industries often have trouble finding payment processing solutions due to…
Find the Best Payment Service Provider for Your Business